Rename Elements
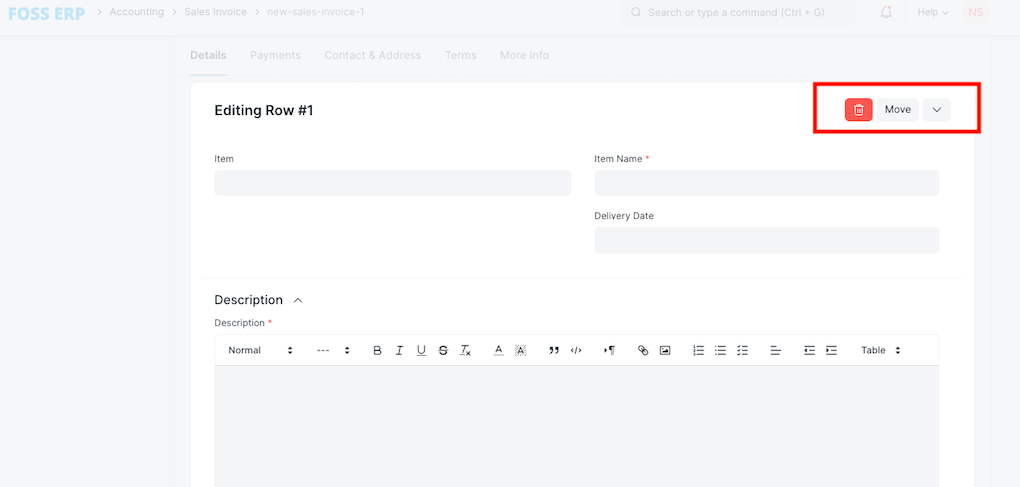
1. Hide 'Delete' and 'Move' buttons from child table rows

(Sales Invoice - DocType , Sales Invoice Item - ChildTable)
frappe.ui.form.on('Sales Invoice', {
refresh(frm) {
}
})
frappe.ui.form.on('Sales Invoice Item', {
form_render(frm, cdt, cdn){
frm.fields_dict.items.grid.wrapper.find('.grid-delete-row').hide();
frm.fields_dict.items.grid.wrapper.find('.grid-move-row').hide();
}
})
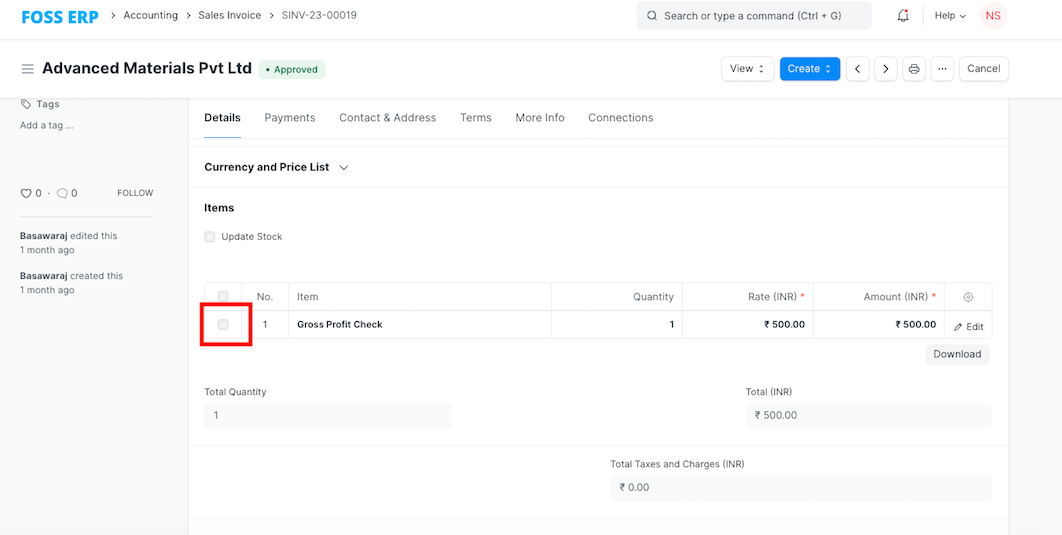
2. Hide checkboxes of child table rows

frappe.ui.form.on('Sales Invoice', {
refresh(frm) {
cur_frm.fields_dict.items.$wrapper.find('.grid-row-check').hide();
cur_frm.fields_dict.taxes.$wrapper.find('.grid-row-check').hide();
},
})
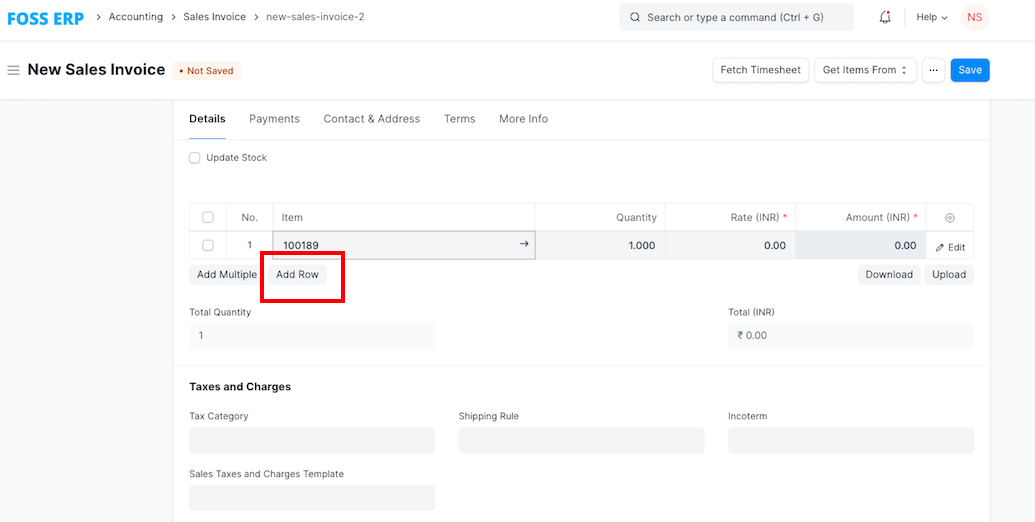
3. Hide 'Add Rows' button

frappe.ui.form.on('Sales Invoice', {
onload(frm) {
frm.get_field('items').grid.cannot_add_rows = true;
}
})
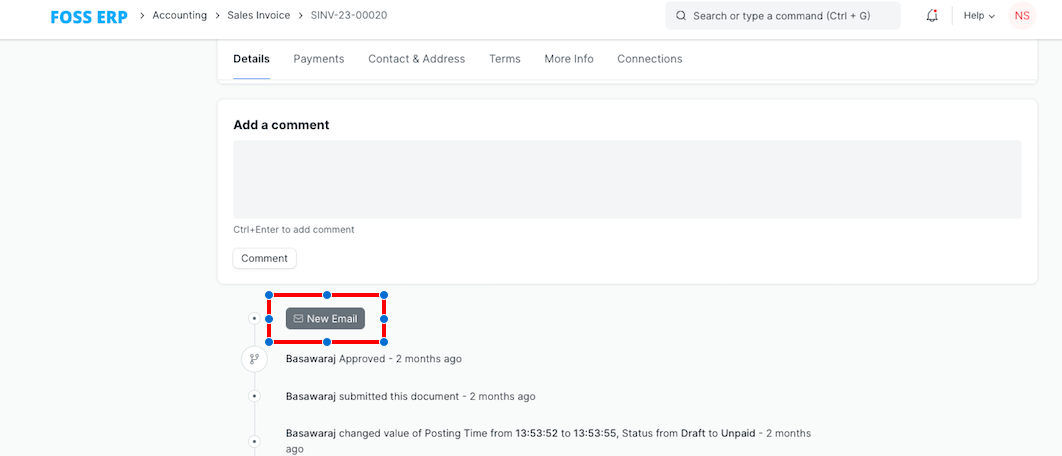
4. Hide Timeline

frappe.ui.form.on('Sales Invoice', {
refresh(frm) {
document.getElementsByClassName("timeline-items timeline-actions")[0].style.display = "none";
}
})
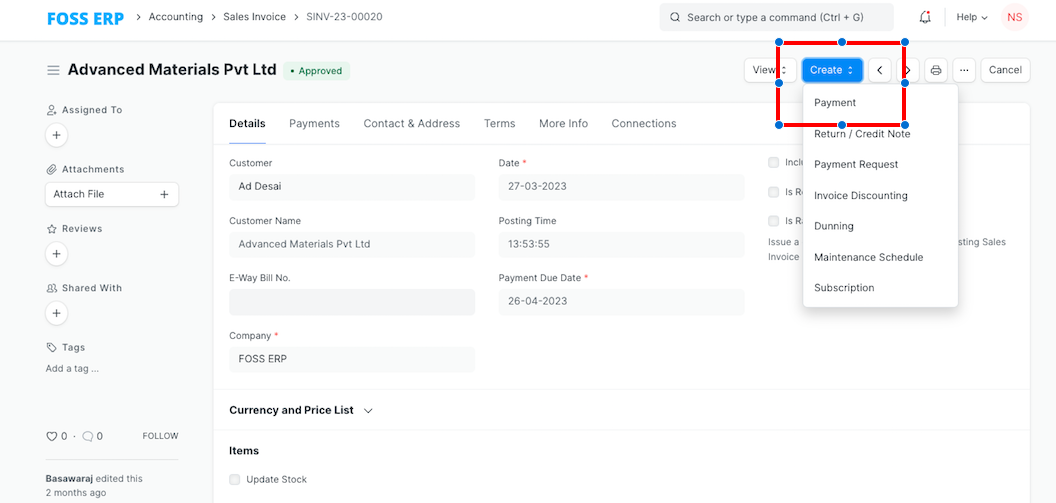
5. Hide Buttons in Form View

frappe.ui.form.on('Sales Invoice', {
refresh(frm) {
setTimeout(() => {
frm.page.remove_inner_button(__('Payment'), __('Create'));
}, 10);
}
})